Digital Designer

MY ROLE
Lead Website Designer
MY RESPONSIBILITY
- Creating all graphic assets for the website
- Generate wireframes and high-fidelity prototypes prior to handover to development team
- Maintain a good UX flow throughout the website
TOOLS
Figma, Adobe Illustrator
PROJECT OVERVIEW
Play Today revolutionizes golf through its cutting-edge digital scoring app and immersive Web 3 experience, powered by blockchain technology. When the company first launched, they introduced Play Today NFT, which serves as a premier marketplace for professional golfers to showcase and monetize their talent through unique Non Fungible Token (NFT) trading cards. As the Website Designer, I spearheaded the entire design process, from ideation to the launch, ensuring a seamless and captivating user experience. I was tasked to create an NFT marketplace website that not only refects their brand but make the website enticing for customers to buy these NFT
*Note: The Play Today NFT website is no longer active in the market, as Play Today transitions to the realm of 3D space.
The Problem to Solve
When Play Today first launched into the market, they released their first-ever NFT collection featuring rising Australian golf stars such as Blanke Windred, Grace Kim, Harrison Crowe, and Kelsey Bennet.
To sell these NFTs and boost their brand visibility, they wanted a lively and user-friendly website that would draw in customers and reflect their brand identity. The main vocal point of the website is their digital NFTs in the form of videos. One of the key things that they needed within the website is a good UX flow for the buying process and a way to differentiate the user interface for platinum cards vs normal cards.
Original NFT Cards Collections
Platinum NFT Cards Collections
The Journey
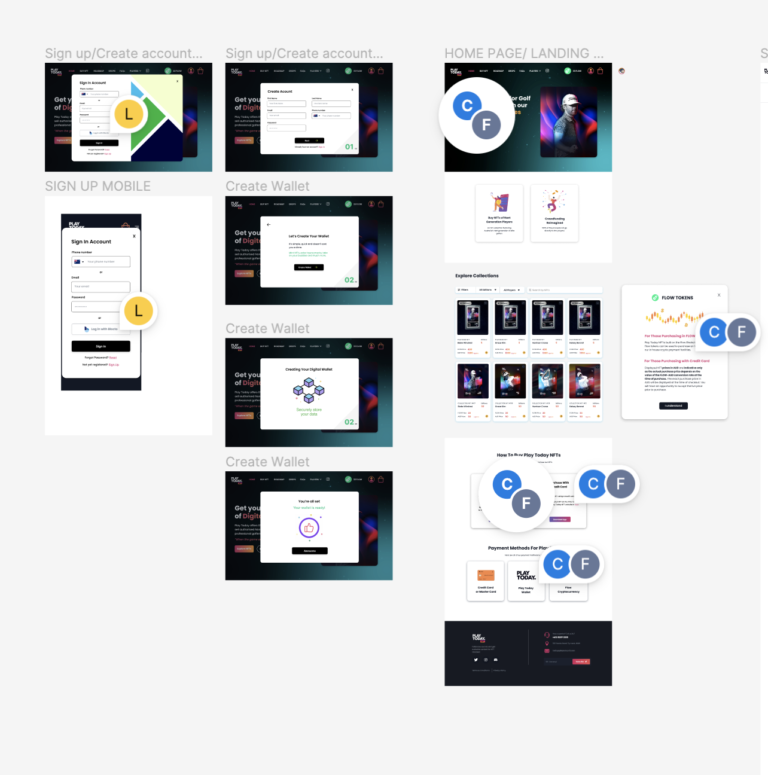
I led the web design process for Play Today Golf NFT Marketplace, starting from low-fidelity designs and progressing to high-fidelity designs using Figma. Throughout the project, I collaborated closely with the client and the Head of Design at Mirk, gathering feedback and making iterative design changes to meet their needs and preferences. To ensure the design was feasible for development, I also consulted regularly with the development team, taking their feedback into account and making adjustments as needed.
*The Figma screenshot presented showcases my method for effectively communicating design modifications to developers. It features comprehensive design revisions accompanied by detailed annotations tailored to developer requirements, showcasing my adherence to development best practices.

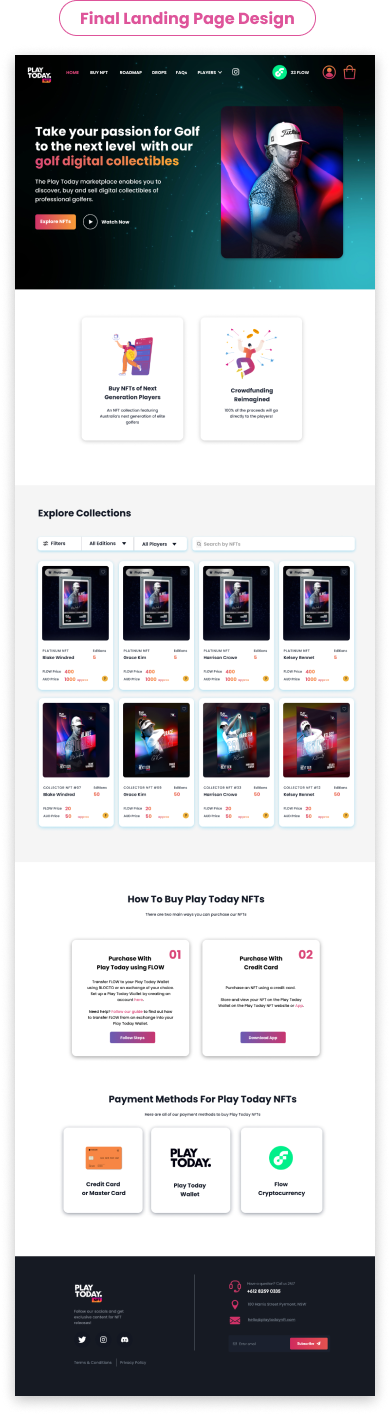
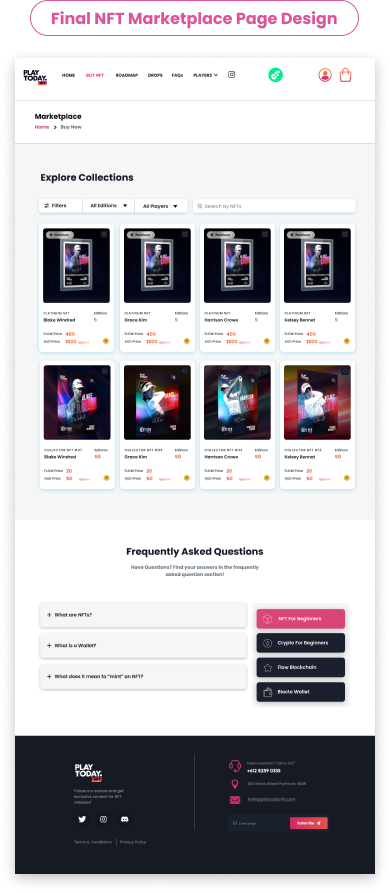
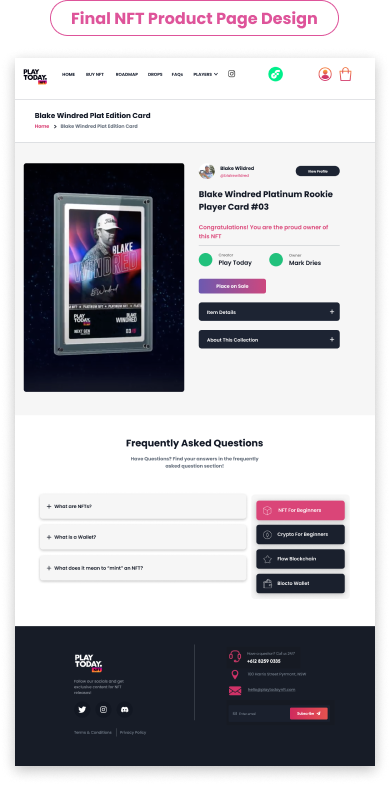
Final Result
By working closely with all stakeholders and taking a collaborative approach, we were able to create a cohesive and effective website design that met everyone's needs and expectations.



Reflection
Let's Work Together!
Don't hesitate to contact me if you have any inquires! I'm best reached through Linked In or email.